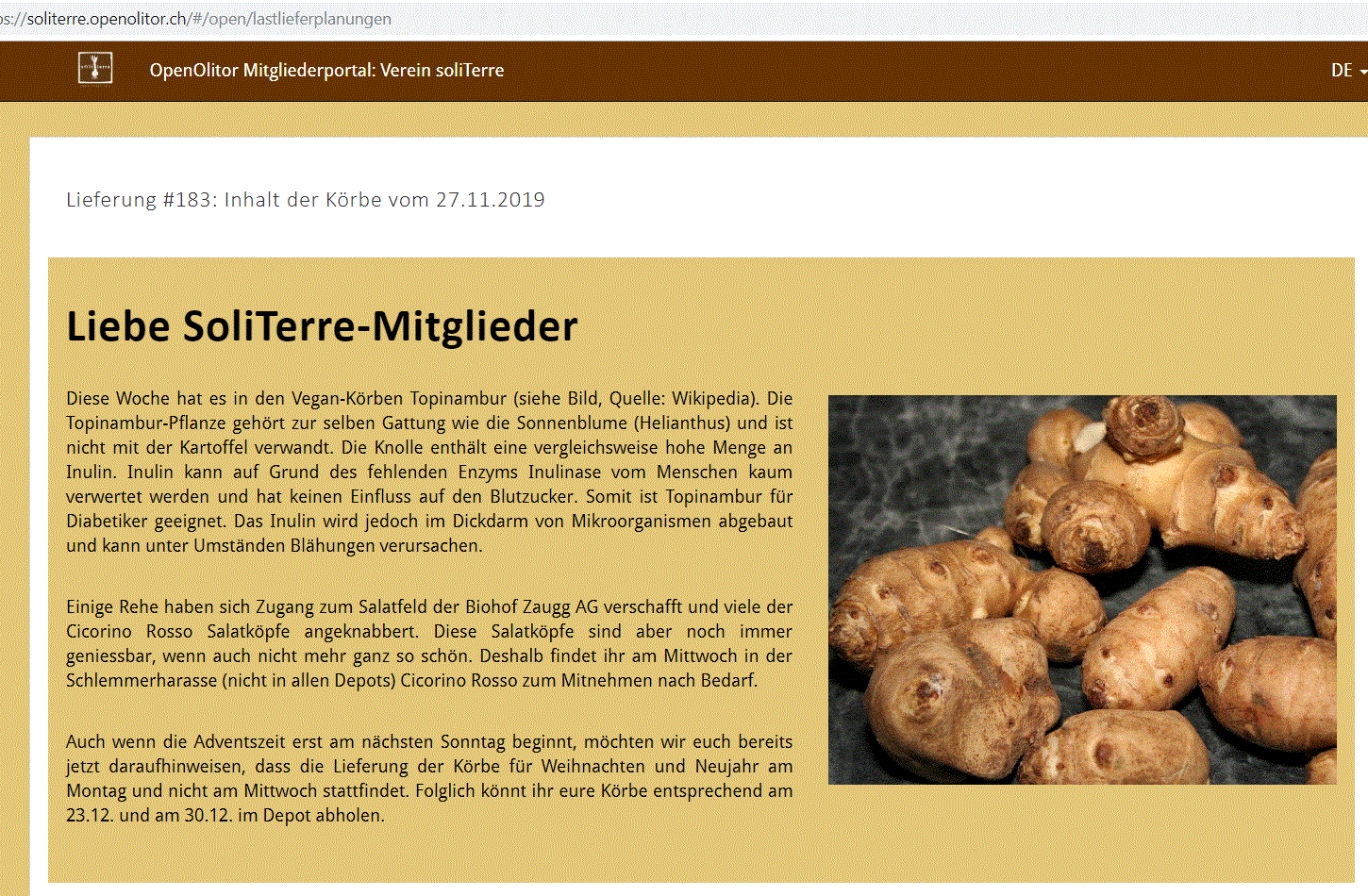
Die aktuellen Lieferplanungen sind bei OpenOlitor auf einer allgemein zugänglichen Seite publiziert. Der Lieferkommentar wurde in den letzten Wochen aktualisiert und mit einem WYSIWYG-Editor versehen. Ein Anwendungsbeispiel: Der Lieferkommentar des Vereins soliTerre in Bern: https://soliterre.openolitor.ch/#/open/lastlieferplanungen
Der Verein soliTerre verwendet den folgenden HTML-Code in Kombination mit dem nachfolgenden CSS, das auf der Projekt-Einstellungs-Seite hochgeladen wird („Style Kundenportal“). Bei dieser Variante wird das Bild separat publiziert.
<div id="infoLeft"> <h1>Titre</h1> <p>est simplement du faux texte employé dans la composition et la mise en page avant impression. Le Lorem Ipsum est le faux texte standard de l'imprimerie depuis les années 1500, quand un imprimeur anonyme assembla ensemble des morceaux de texte pour réaliser un livre spécimen de polices de texte. Il n'a pas fait que survivre cinq siècles, mais s'est aussi adapté à la bureautique informatique, sans que son contenu n'en soit modifié.</p> <p>est simplement du faux texte employé dans la composition et la mise en page avant impression. Le Lorem Ipsum est le faux texte standard de l'imprimerie depuis les années 1500, quand un imprimeur anonyme assembla ensemble des morceaux de texte pour réaliser un livre spécimen de polices de texte. Il n'a pas fait que survivre cinq siècles, mais s'est aussi adapté à la bureautique informatique, sans que son contenu n'en soit modifié.</p> <p>est simplement du faux texte employé dans la composition et la mise en page avant impression. Le Lorem Ipsum est le faux texte standard de l'imprimerie depuis les années 1500, quand un imprimeur anonyme assembla ensemble des morceaux de texte pour réaliser un livre spécimen de polices de texte. Il n'a pas fait que survivre cinq siècles, mais s'est aussi adapté à la bureautique informatique, sans que son contenu n'en soit modifié.</p> </div> <div id="infoRight"> <img src="https://www.soliterre.ch/images/P8161560.png"> </div>
Der Inhalt des css-Files lautet:
.alert-warning {
float: left;
background-color: #e3c778;
}
#infoLeft {
width: 60%;
float: left;
color: black;
text-align: justify;
padding-right: 30px;
box-sizing: border-box;
}
#infoRight {
width: 40%;
float: left;
margin-top: 60px;
background-color: inherit;
box-sizing: border-box;
}
#infoLeft h1 {
margin-top: 0;
font-weight: bold;
}
.navbar-fixed-top {
background-color: #630;
}
body {
background-color: #e3c778 !important;
}
.korb {
min-height: 0;
}